Action bar
Action bar contains a collection of horizontally aligned buttons.
On this page
On this page
Usage
Use an action bar to render multiple buttons in a row. Buttons can be split into groups by adding a divider. When there is not enough space, buttons that don't fit will be added to an overflow menu.
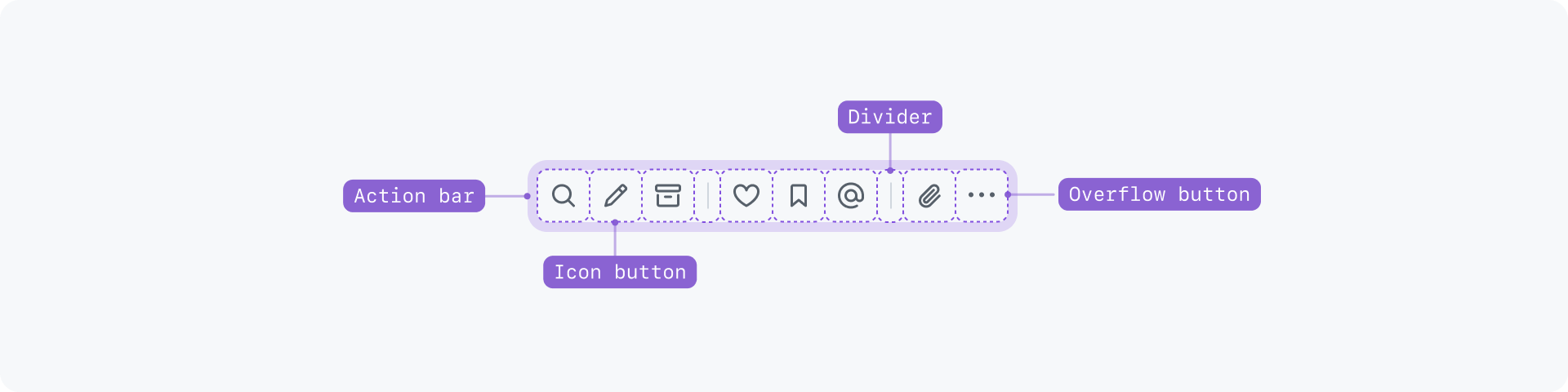
Anatomy

Content
Buttons
Buttons are the only controls allowed in an action bar. Even though a segmented control is technically a group of buttons, it does not belong in an action bar because it's used for selecting an option, not triggering an action.
Buttons that open dialogs, action menus or select panels are acceptable in an action bar becacuse they perform an action: to open a new context.
Only use buttons in an action bar.
Don't use other components in an action bar.
Icon buttons are the default, but buttons may also have text labels. All buttons in an action bar should have the same type of content (icon, text label, or text label with icon).
The button that opens the overflow menu will always be an icon button with a "kebab" icon.
Use either icons or text labels, but not both in the same action bar.
Don't mix types of button labels within the same action bar.
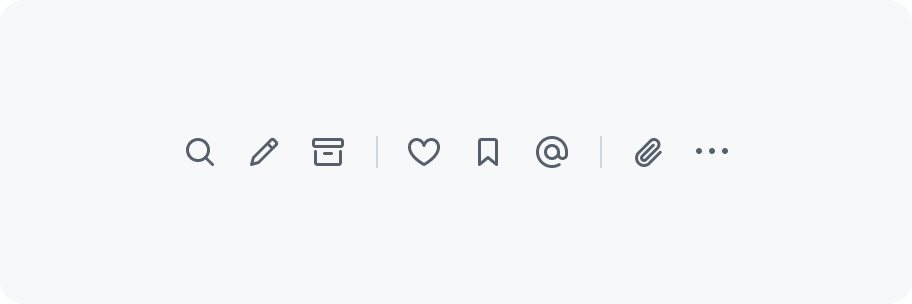
Dividers
Dividers can be added to visually group related buttons.

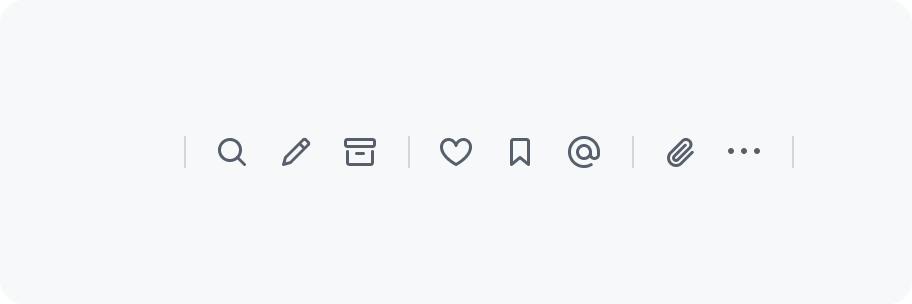
Use a divider between buttons.

Don't use a divider at the beginning or end of the action bar.
Overflow menu
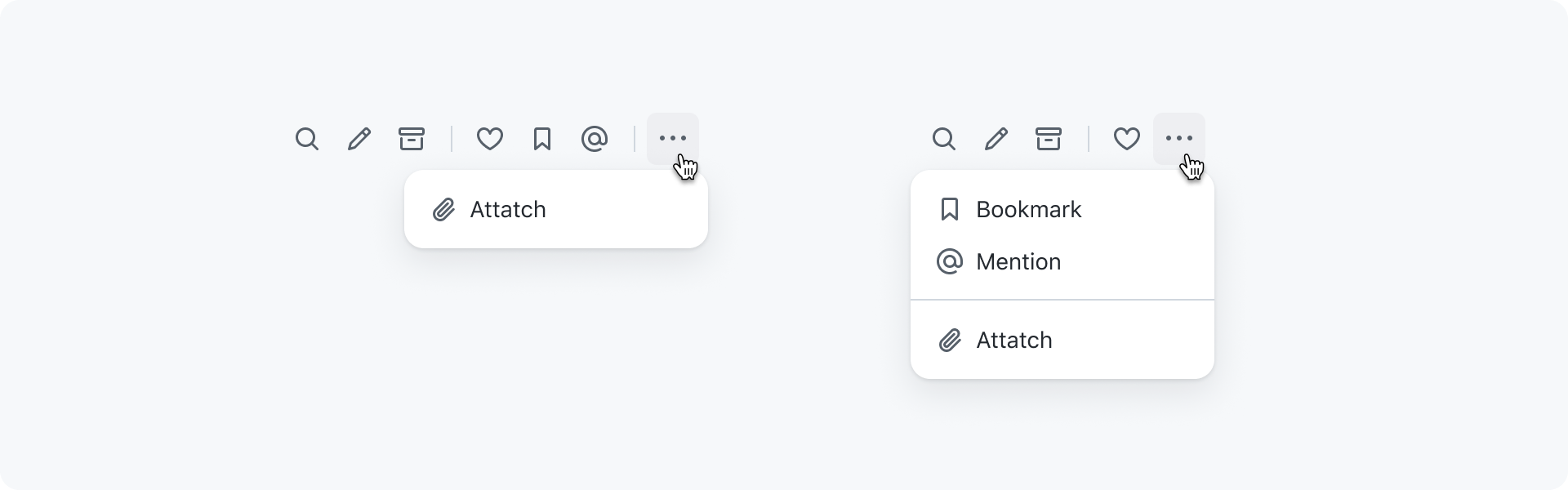
When the buttons don't fit in the available horizontal space, they're moved to an overflow menu. An icon button ("kebab" icon) is added at the end of the action bar signaling that there are more actions available. Clicking on the overflow button opens a menu with the remaining actions that didn't fit.
Dividers from the action bar are preserved in the overflow menu.

Sorting
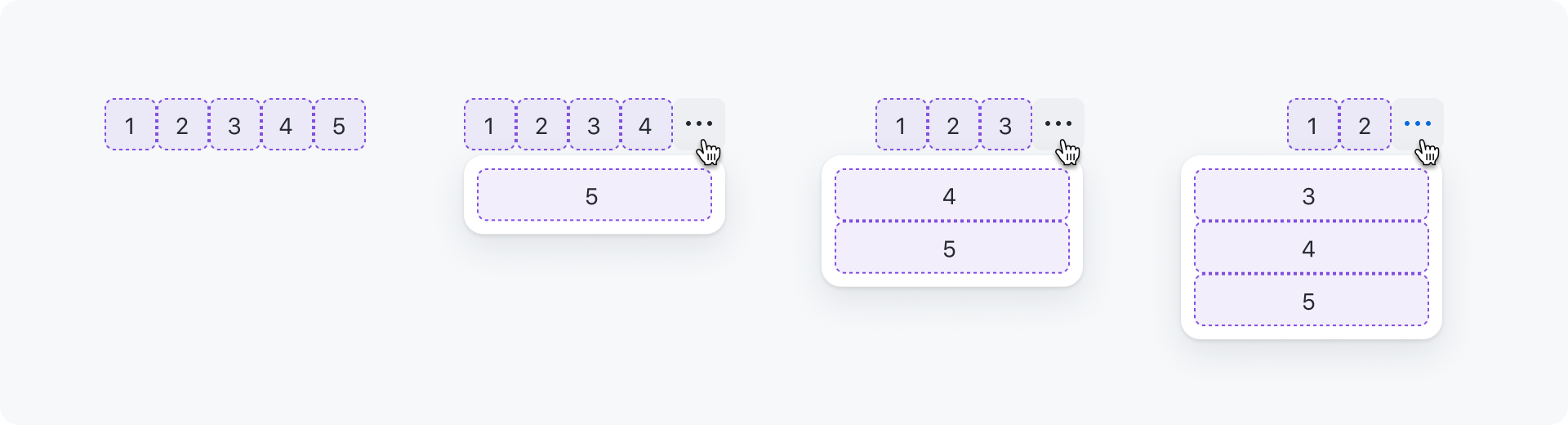
Buttons that are moved to the overflow menu because they don't fit in the available width get added to the top of the menu. Meaning that the last button in the action bar will also be the last button when inside the menu.

Demo
Overflow button appears when not enough space and resizing the action bar updates the overflow menu.
States
Button states
Buttons in action bars are solely used for triggering actions. Consider using a segmented control when a button should have a selected state.

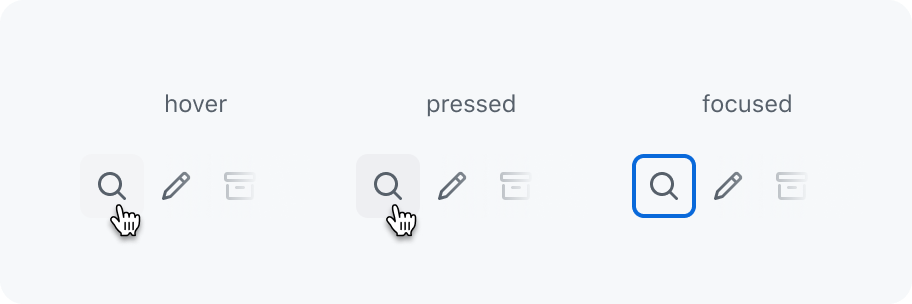
Buttons in action bars have a hover and pressed state, and a focused state when using a keyboard to navigate.

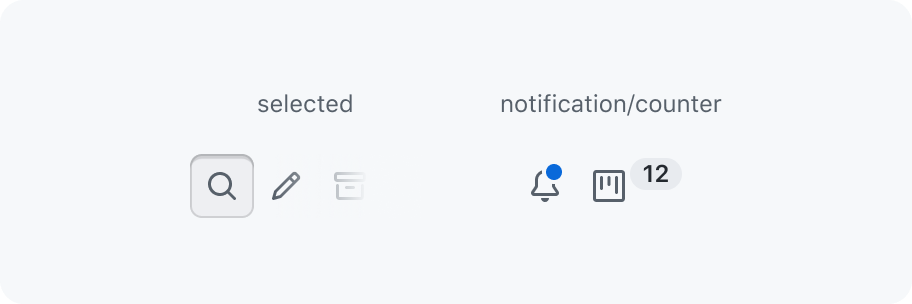
Don't add a selected state or any other information like a notification dot or a counter.
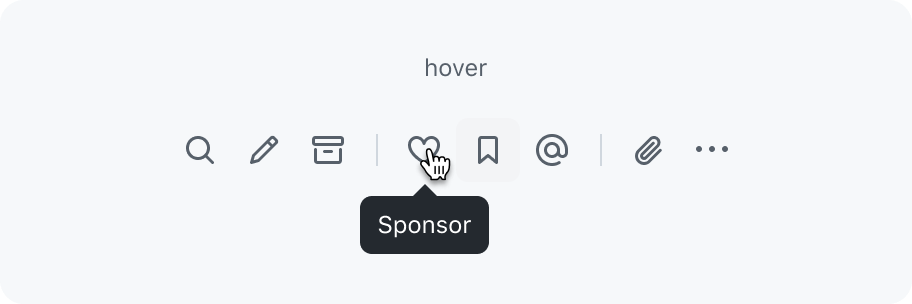
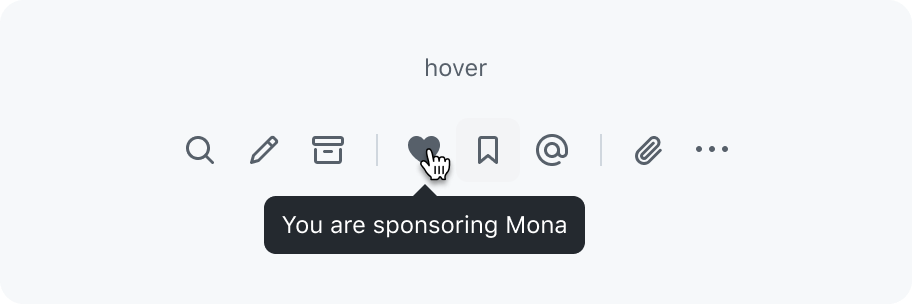
Tooltips
When hovering over a button, a tooltip will appear that describes the action.

Describe what action will be taken when clicking on the button.

Don't use a tooltip in action bars to convey a current state.
Options
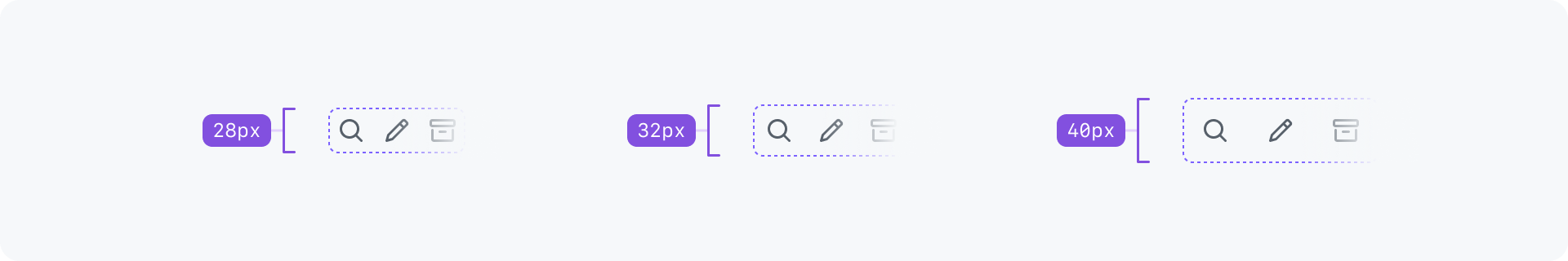
Size
Action bars can have 3 different sizes:

- Small (
28px) - Medium (
32px) (default) - Large (
40px)
Button variants
Icon buttons should default to the invisible (no border/background) variant. Buttons with text labels should default to the secondary variant.
You may use the danger variant for destructive actions. The primary variant should not be used in an action bar because primary page actions are highly unlikely to appear in a collection with other actions.
Layout
Action bars can be used inline next to other content or also full width taking up the entire space.

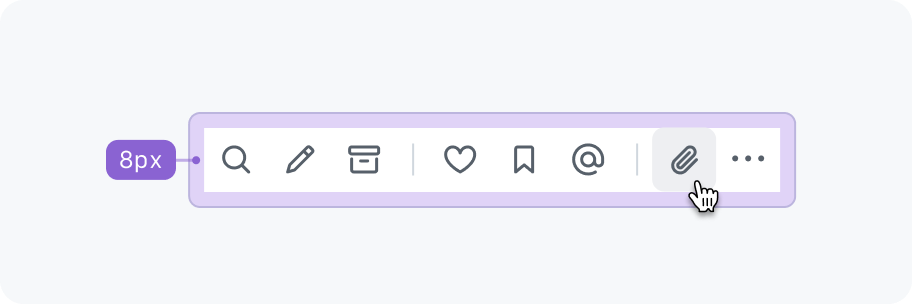
Spacing
Make sure to add extra spacing around the action bar.

Extra padding of 8px is added when nesting an action bar in a box component.

Avoid having the action bar touch something else. Even though the action bar buttons have no borders in their resting state, when hovering/pressing a button it will show a background color.
Icon buttons using the invisible variant have no space between them. Button variants with a background or a border require space between them so they're not right on top of eachother.
Accessibility
Role
An action bar has an ARIA role of toolbar by default. The toolbar role only has a single tab stop. Focus is moved within the action bar using the left and right arrow keys, the "Home" key, and the "End" key.
Keyboard navigation for action bars with a role of toolbar
| Key | description |
|---|---|
Tab | Moves focus into and out of the action bar. Note that there should only be one tab-stop and pressing tab again should focus the next focusable element after the action bar. Also the first button is focused if the action bar is receiving focus for the first time after page load. Otherwise, the most recently focused button receives focus. |
→ | Right arrow moves focus to the next button. If the last button has focus, focus loops back to the first button. |
← | Left arrow moves focus to the previous button. If the first button has focus, focus moves to the last button. |
Home | Moves focus to the first button. |
End | Moves focus to the last button. |
Enter or Space | Triggers the button action. |
The toolbar role should be overridden if you're using an action bar in a context where the behavior of left arrow, right arrow, "Home", and "End" keys conflict with their behavior in a toolbar. For example, as list item actions within a list where focus may be moved between items using arrow, "Home", and "End" keys.
In cases where we don't use the toolbar role, no role is applied and each buttons has one tab stop (their default keyboard navigation behavior).
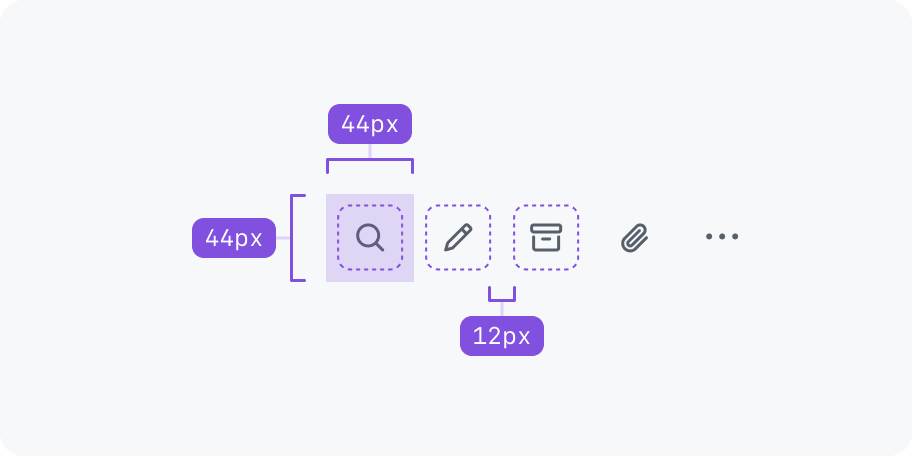
Touch targets
When the user is on a device with coarse pointer (such as a touch screen), the button target needs to be enlarged so users can easily tap the correct target button.
Ensure action bar buttons have a large enough touch target size (44px by 44px). The buttons should respond to hovers, clicks, and taps anywhere in the touch target area, even if it isn't directly on the control. To avoid overlapping of touch targets, additional space between each button is needed (for example a 12px gap for medium sized buttons).