Button
Button is used to initiate actions on a page or form.
On this page
On this page
Usage
Buttons allow users to initiate an action or command when clicked or tapped. The button's label or text description indicates the purpose of the action to the user. At GitHub, buttons are a fundamental building block of our products. Most of the time, we use the secondary variant, but other variants of buttons may be used to indicate something special about the button's hierarchy or functionality.
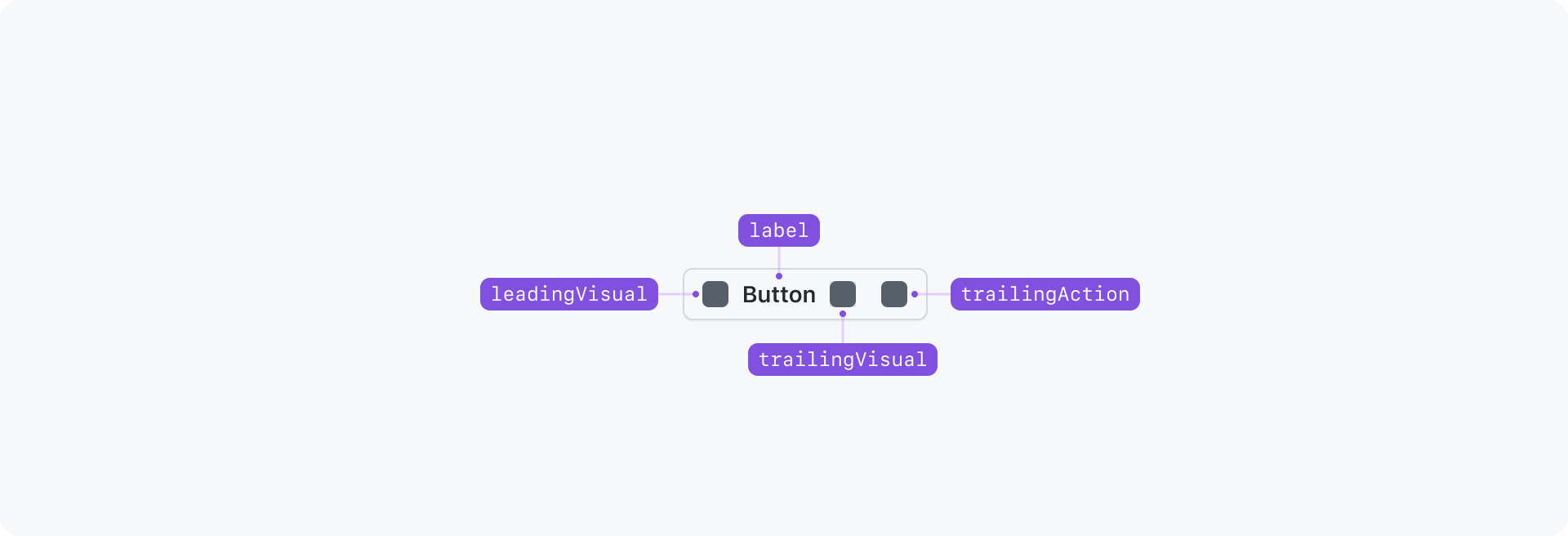
Anatomy

Options
Leading and trailing visuals

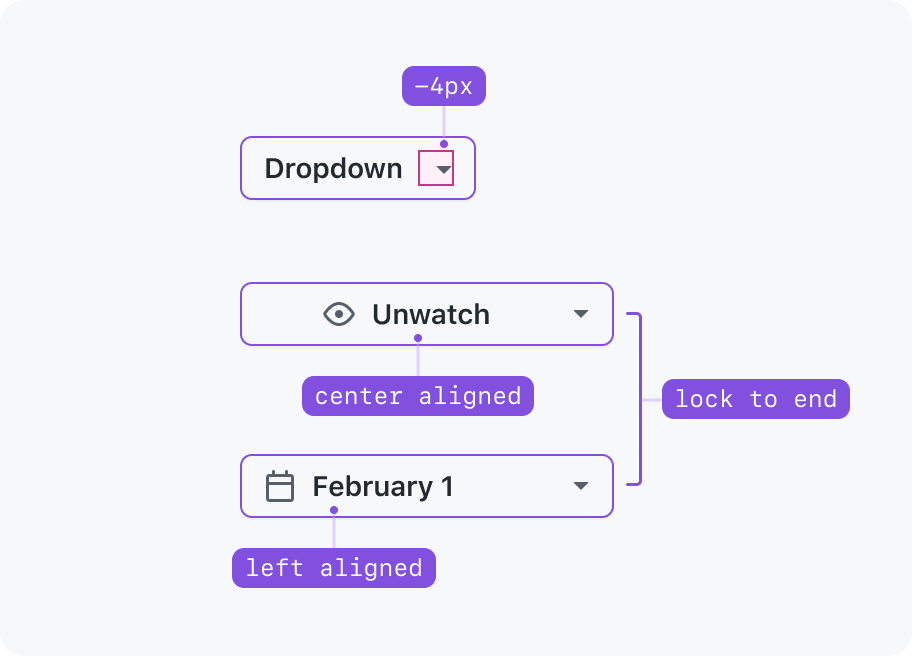
Trailing actions
Trailing actions such as dropdown carets are always locked to the end of a button, which is particularly obvious for full width scenarios. If a button is a call-to-action (Submit, Save, Do this™, etc), its contents (visuals and button label) appear center-aligned inside the button container. If a button is used for selecting items (Weeks ▾, Iteration ▾, Sort ▾, Select™ ▾, etc), its contents (visuals and button label) appear left-aligned inside the button container.
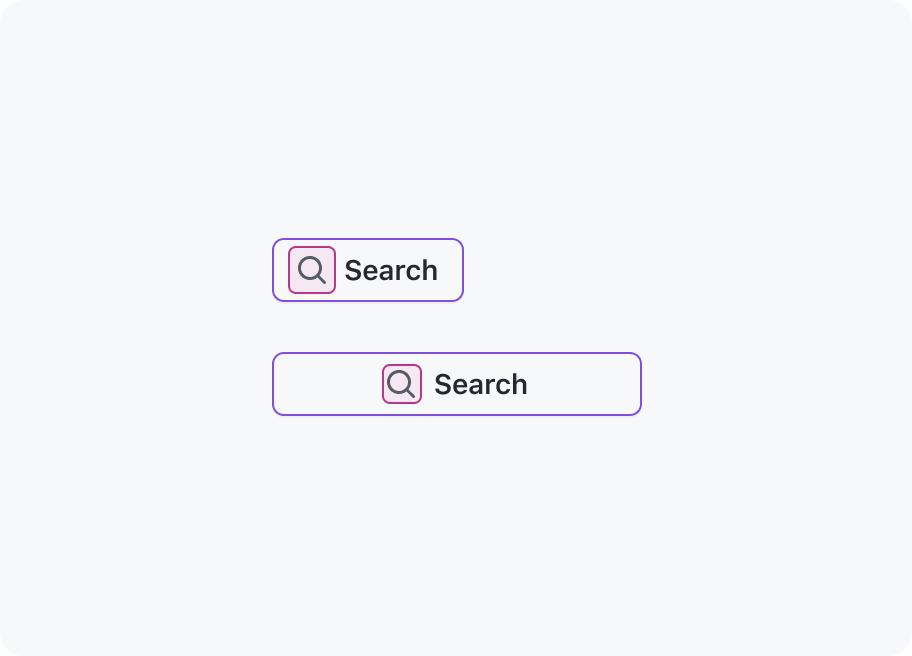
Leading visuals
Leading visuals provide additional context for a button label, such as a “search” icon next to the label for a search field submit. Leading visuals always appear locked to the button label, even if the button is full width.
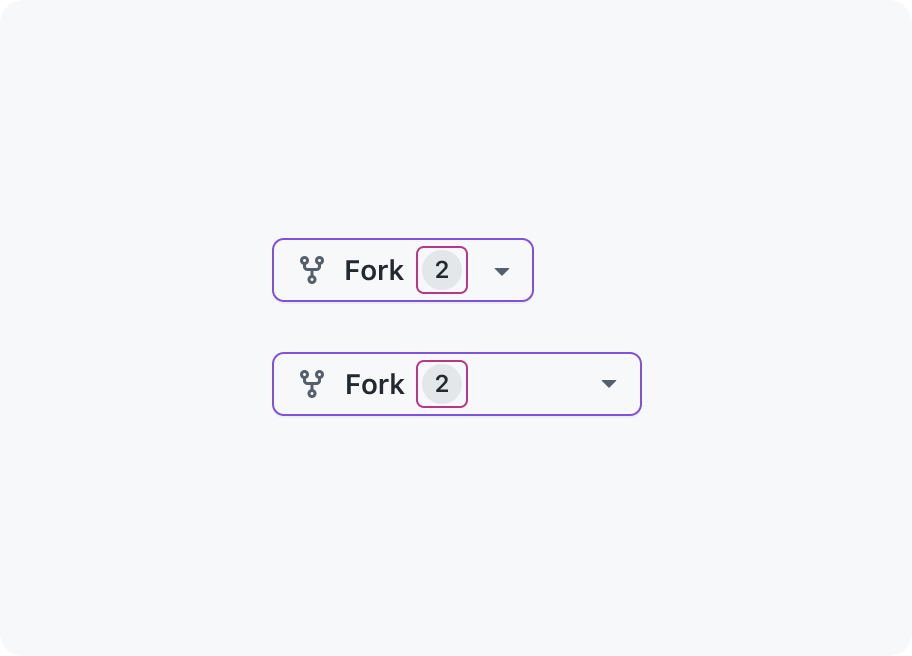
Trailing visuals
Trailing visuals such as counters display additional information about the action or task at hand. Trailing visuals always apear locked to the button label, even if the button is full width.Sizing and spacing

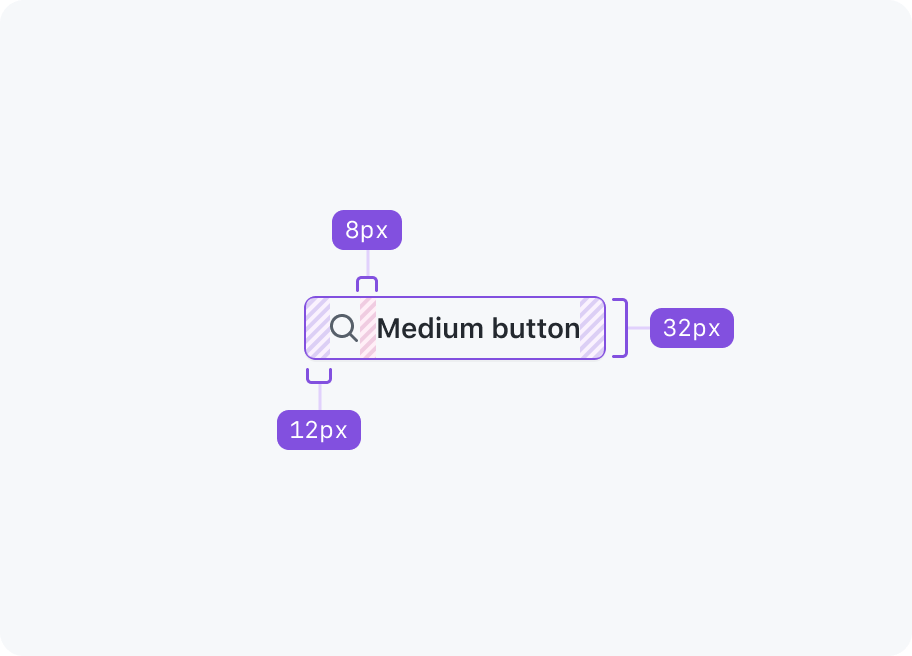
Medium (default)
Primer buttons are medium sized by default. Medium is suitable for most interfaces and is considered the preferred size.
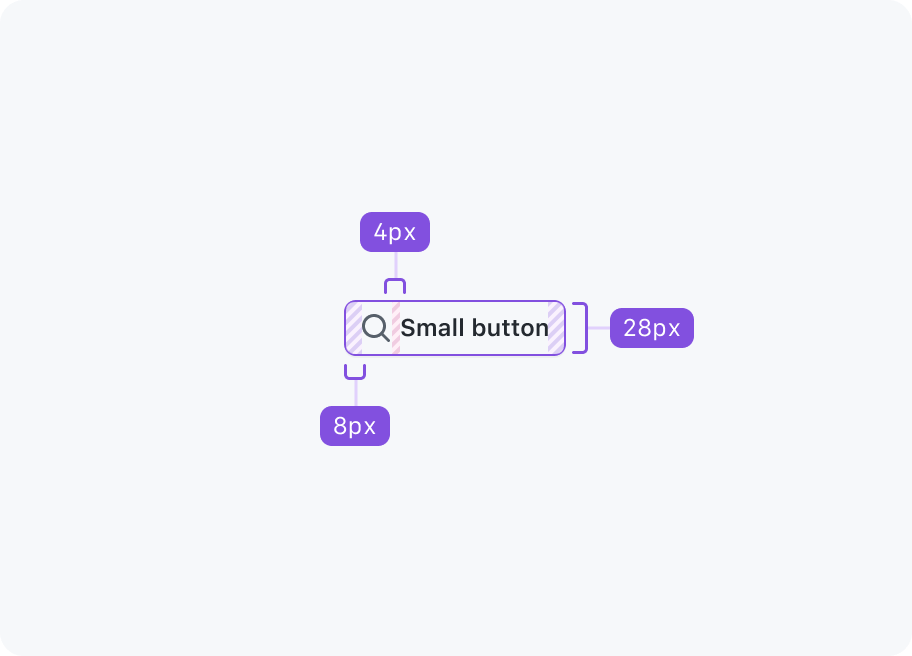
Small
Small buttons may be used when space is limited and if the action is less significant.
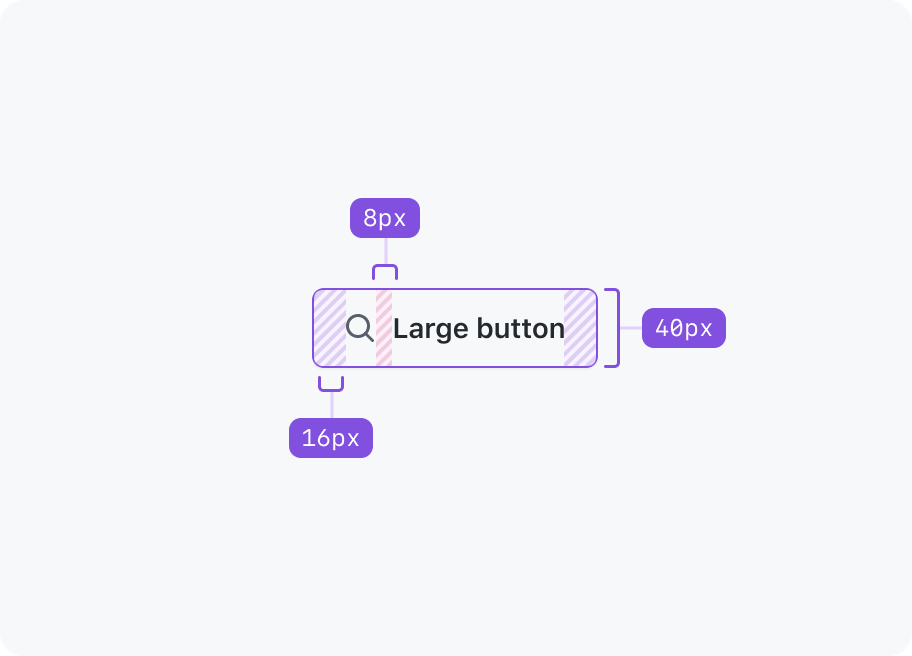
Large
Large buttons increase the significance of an action and should be used sparingly. More often than not a medium sized button will be more appropriate.Variants

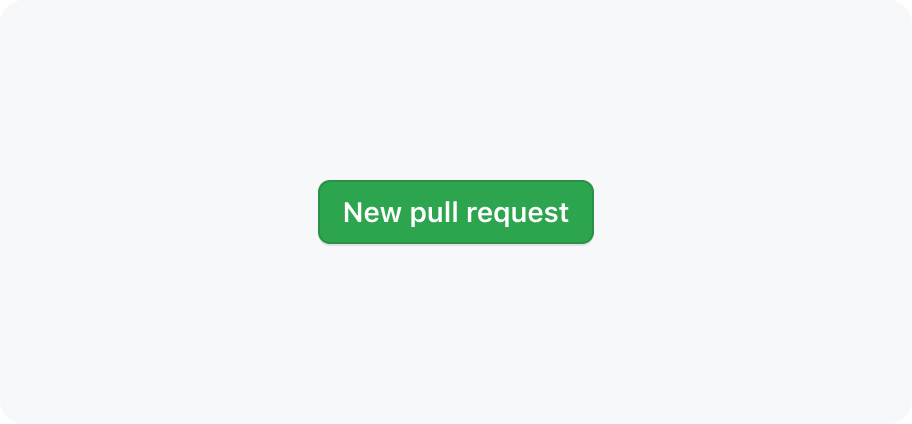
Primary
Primary buttons represent the highest priority action in a page. There should only ever be one primary button (if any) in a button group, and typically only one primary button should be present in page.
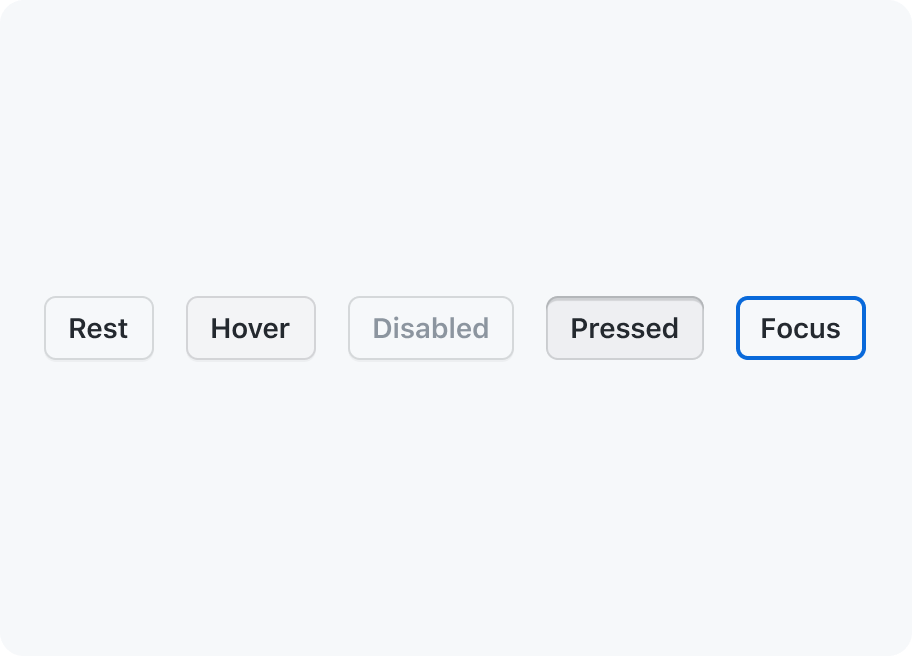
Secondary
Secondary buttons are the default button color scheme and are suitable for more interactions. They can be paired with a primary button to perform a secondary action, or used on their own.
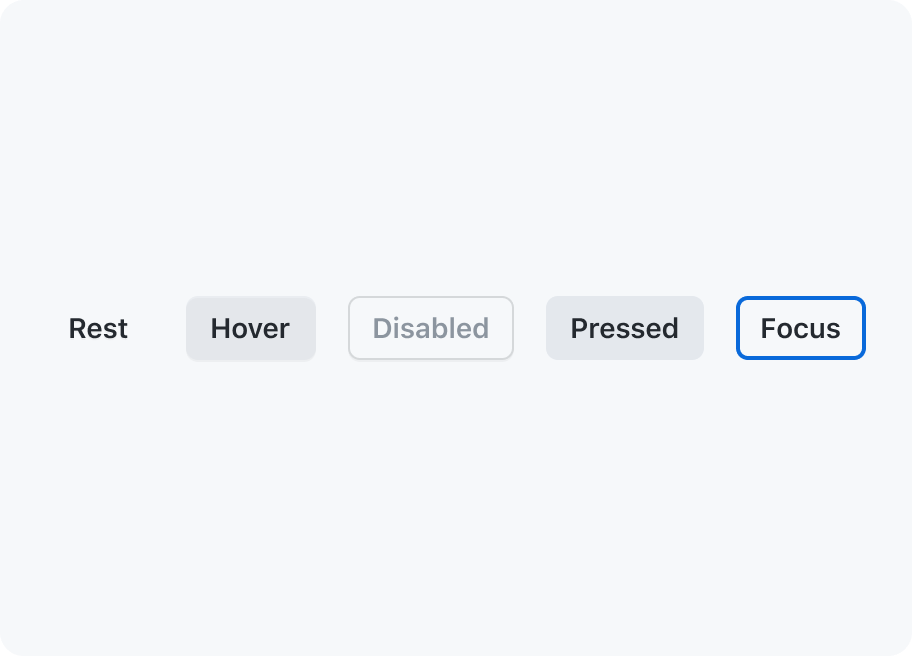
Invisible
Invisible buttons have a transparent background with translucent hover and active states, making them useful for compound components like ActionList.
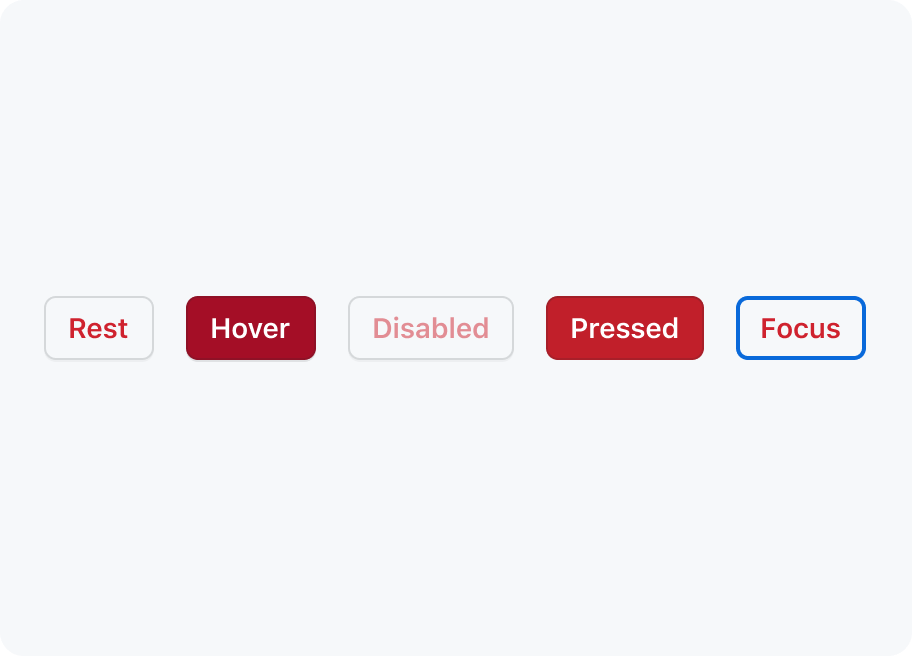
Danger
Danger buttons should be used sparingly to warn of a destructive action, typically resulting in the opening of a confirmation dialog.Inactive
An inactive button has styles that make the button appear "muted". The style is the same for all button variants.
An inactive button is an accessible alternative to a disabled button. They're intended to be used for buttons that are non-functional, but cannot be removed from the page.
Unlike a disabled button, an inactive button can respond to user input. For example, if a button shows a tooltip when hovered or focused, or a dialog when clicked.
If you need to use an inactive button, it's best to have something else on the page that informs users about the issue that broke the button's normal functionality. For example, showing a global banner for service outages.
There are two recommended ways an inactive button should respond to user input:
- Show a dialog on click: When a user tries to activate an inactive the button, open a dialog that explains why the action cannot be completed and give them a path forward if possible. It is required to provide some kind of feedback when a user clicks a button.
- Show a tooltip on hover or focus: Before a user tries to activate a non-functional control, a tooltip with additional context may be displayed on hover or focus. It is not required to respond to hover and focus.
Loading
You may use a button loading state if we need to wait for a button's action to be completed. Refer to the accessibility section's button loading state guidance for more information.
Best practices
Primary variant
Only use one primary button on a page, whenever possible, to indicate its emphasis relative to other actions.
General

Keep button labels succinct with no line breaks.

Buttons should never contain line breaks and lose their button shape.

Use sentence case for labels.

Don't use all-caps or other text formats.

Show focus styles on keyboard :focus

Don't remove default button :focus styles.

Do place primary buttons at the end of a button group

Don't place primary buttons at the start of a button group

Use a primary button with a secondary button

Don’t place multiple primary buttons together
Selections
Buttons are commonly used to show a choice within a SelectPanel or ActionMenu. In such instances, they are frequently paired with an internal or external label.
When dealing with multiple selections, it's essential to maintain clarity regarding the total selection at all times. We suggest showing the value directly within the button. However, in scenarios where multiple items are selected, transitioning to a format such as 2 selected is advisable.
Use the '2 selected' format when multiple items are selected
Don’t comma seperate multiple selections
Accessibility and usability expectations
Buttons must have a clear and descriptive label. The label is the visible content of the button and will usually be text. The label should be concise and descriptive of the action that will be performed when the button is activated. This label will be used as the button's accessible name.
When using Octicons for leading and trailing visuals, note that icons don't have any text alternative. They are purely visual, and not conveyed to screen readers. Don't rely on these icons alone to convey meaning – make sure that the text label of the button provides sufficient meaning/context on its own.
Button has different schemes/variants (such as danger, primary, invisible), which result in different text, background, and border colours. Note that these differences are purely visual - they may be difficult to distinguish for users with impaired color perception, and won't be exposed at all to screen reader users. For this reason, you can't rely on the scheme/variant alone to give meaning to your content. Make sure that the text label of the button provides sufficient meaning/context on its own, regardless of its visual presentation.
The button must have a minimum target size of 24×24 CSS pixels. This is to ensure that the button is large enough to be easily activated by users with motor impairments.
Do not disable buttons
There are rare cases where it's ok to disable a button, but it should generally be avoided. In forms mode, they won't be discovered as they won't take keyboard focus.
For more information on disabled controls, see GitHub's link and button a11y guidance (GitHub staff only).
Inactive buttons and aria-disabled
An inactive button should not be conveyed as disabled with aria-disabled if it performs an action when activated. For example, showing a dialog with more info about why the button is inactive.
An inactive button may be conveyed as disabled with aria-disabled if it does not perform an action when activated.
Descriptive buttons
Labeling buttons properly lets users know what will happen when they activate the control, lessens errors, and increases confidence.
Read more about descriptive buttons.
Button loading state
When implementing a "loading" button state, don't remove the button from the DOM or pass the disabled attribute. Doing so would make it impossible to tab to the button. If the button was just focused and activated, it would reset focus. Resetting focus would disrupt the keyboard navigation flow, and creates a confusing experience for assistive technologies such as screen readers.
Once the button is activated (and is in a loading state), it should get the attribute aria-disabled="true".
A separate, visually hidden element should be rendered outside of the <button> with a message to communicate the loading status. For example, "Saving profile".
This message should be in an ARIA live region, using aria-live="polite". The live region must be present on page load, but the message inside the live region should only be rendered while the button is in a loading state.
If an error prevents process from being completed, focus should be brought to an <h2> (or next relevant heading) of the error banner.
Built-in accessibility features
The component is rendered as a regular <button> … </button> element. The content passed to the component is used as the button's accessible name.
In rare cases when the disabled property is set, the component is rendered as a standard <button disabled> … </button> disabled button.
In rare cases when the inactive property is set, the component is rendered as <button aria-disabled="true"> … </button> – the control itself is visually styled to appear disabled. However, the control is still keyboard-focusable, and can still be activated.
The selectable variant/scheme colors meet minimum color contrast requirements.
The medium and large variants meet the minimum target size requirement. However, the small button variant may currently fall below the minimum requirements - see the implementation requirements section for details.
Implementation requirements
When using a trailing action icon, the icon will lack a text alternative. If the trailing action is used to indicate that the button will have a particular effect, such as opening a dropdown, you will need to add additional programmatic information to the button to convey this information to screen reader users – for instance, by adding an aria-haspopup attribute, and conveying the current state of the dropdown (whether it's expanded or collapsed) with aria-expanded.
When using the small button variant, make sure that the resulting button has an appropriate width. While the padding of the medium and large button variants is sufficient to meet this requirement, no matter the content of the button, the padding of the small button variant is not sufficient if the content passed to the button is extremely narrow. For example, a single letter "i" would result in a button width of 21.5 CSS pixels. Ensure that the content of the button's small variation is wide enough to meet this requirement.
When providing an accessible name (via aria-label or aria-labelledby) that overrides the visually-presented label, make sure that the accessible name includes the visible label in totality. This ensures that speech-input users can activate the control using information that is visually available. This approach should be used with caution – make sure that the visible label and the accessible name remain in sync.
When a button's visible label changes as a result of it being activated, make sure that this information is also communicated to assistive technology users. For example, if a Star button is activated, and the visual label dynamically changes to Starred, this change must be conveyed to screen reader users. Currently, when the label/accessible name of the currently focused element is dynamically updated, this change is not consistently announced, and additional work will be required to ensure that screen reader users are notified of the change. For more details, refer to Staff-only: Dynamically updating button labels.
In the specific scenario where the button's accessible name is coming from an aria-label, remember to update the aria-label when the visual label is updated. This should trigger an announcement without the use of a live region. Refer to Staff-only: Dynamically updating button labels.
How to test the component
Integration tests
- The button has a sufficiently descriptive label
- If the button includes icons for its leading or trailing visuals, the button's purpose is clear even without the icons (as these are only decorative and are not conveyed to screen reader users)
- If the button uses a schema/variant for a particular presentation, the button does not solely rely on this visual aspect to convey its purpose, or to differentiate it from other buttons
- If the button uses a trailing action icon to visually hint at its functionality, it also conveys this additional information programmatically through the use of appropriate
aria-*attributes - For the small variation (which currently doesn't enforce an appropriate minimum size), the button has a minimum target size of 24×24 CSS pixels
- If the button has an
aria-labeloraria-labelledbythat overrides the visually-presented label, the accessible name includes the visible label allowing speech input users to activate the control based on visual information. - If the button's visible label is updated communicating that a change has taken place, make sure that this change is also communicated to assistive technology users through appropriate techniques.
Component tests
- Content passed into the component is output as the button's visible label
- Unless the button is
disabled, it can be focused and activated using the keyboard - If the button is set to be
inactive, it still receives keyboard focus, but conveys its inactive/disabled state to screen readers with thearia-disabled="true"attribute - The button has a minimum target size of 24×24 CSS pixels, regardless of content