Pagination
Pagination is a horizontal set of links to navigate paginated content.
On this page
On this page

Usage
Pagination renders a list of page links that let users quickly navigate content that is split into sequential pages.
Best practices
- Every page should have a URL.
- Paginate content that would be easier to browse when it is segmented.
- Place pagination at the end of the page content.
- If the content is only long enough for a single page, don't render pagination.
- Don't show too many or too few items per page.
- Too many items per page could be overwhelming.
- Too few items per page could be frustrating to browse.
Anatomy

- Previous page link: Always links to the page before the current page.
- Next page link: Always links to the page after the current page.
- Page numbers: Lets users skip to whatever page the number represents.
- Current page: The page the user is on right now.
- Truncation indicator: A visual hint that a chunk of page links are skipped.
Options
Number of pages shown at the beginning and end of the list

If it would be useful for users to be able to skip to a page near the beginning or end of the list, define how many page links should be shown at the beginning and end.
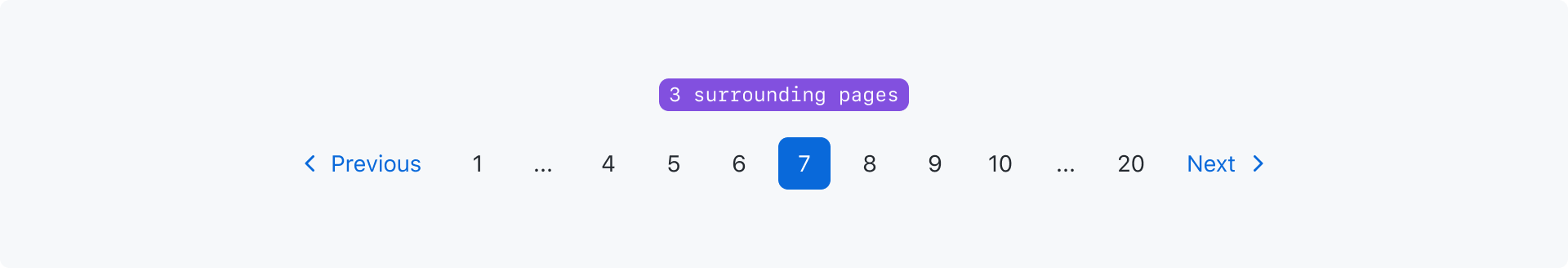
Number of pages surrounding the current page

You can specify how many page links before or after the current page will be shown. The first and last pages will always be shown, even if you set this value to 0.
Without page links

If you want to prevent users from skipping pages and force them to navigate sequentially, you may hide the page numbers and only show the previous and next page links.